Animator: LED Animation Editor
Animator is a small Win32 application to create and edit LED animations and sequences of animations. Animator supports multiple LED layouts, such as a 5x5 square, a 5x7 rectangle, a 8x8 square, a 8-in-a-row POV arrangement, and even a pumpkin. The application generates PIC assembly code, which can immediately be built by the Microchip IDE.
One important feature of Animator is that is stores the data for the animation in the PIC assembly comments of the same file that contains the PIC assembly. This keeps the data and the assembly together and makes it very convenient for managing the file.
The source code for the Animator application is also provided. So it is possible modify the application to write any kind of data or to generate code for PIC Basic, AVR, arduino, or any other usage.
Animator was used to create all of the animations for the FiveSquare project. In addition, there are upcoming projects that have output from Animator.
Comments and Questions
Please leave comments on the blog post or email me at the email address on the left
Basic Concepts
There are a few important concepts behind the design of Animator. Both the data and the user interface are build around these, so it is helpful to understand them.
Layouts
A layout is an arrangement of LEDs. These can be all in a single row, in a row and column (that is, a matrix), in a circle, or any arbitrary arrangement. One of the design goals for Animator was to allow it to be used for editing any layout of LEDs.
Animations
Basically, an 'animation' is a series of frames, where each frame has some LEDs on and some LEDs off. When played, an animation will show the changing LEDs, as long as some of the LEDs change from on to off (or off to on) from one frame to another. The simplest animation has two frames, where all of the LEDs are off in one frame and all of them are off in the second frame. When this is played, the entire layout of LEDs will flash on, off, on, off, repeatedly.
In the context of the Animator application, an 'animation' is a set of data for producing a series of frames for the layout. Animator supports an animation style where the data is stored frame-by-frame, but it also supports 'Pixel List' and 'Sliding Strip' animation styles. In both of these styles the animation data is stored in a way that is more compact than frame-by-frame, but is still used to generate individual frames.
Sequences
A sequence is simply a collection of animations. Most of my LED projects on the PIC involve playing one animation after another. Animator supports this with a sequence. A sequence is not only a list of animations, but it includes the animation data as well.
Animation Types
Frame-by-Frame
A frame-by-frame animation is exactly what it sounds like: each frame of the animation is stored as a frame of data. This is the most flexible type of animation, because each LED can be either on or off in each frame. This type can can also use the most memory, especially for long animations.
Pixel List
A pixel list animation is one where the individual LEDs are turned on one at a time, in a particular order. The animation data is simply the list of LEDs (or pixels) to turn on. This type of animation is good for paths or snakes to move around the display. There is no requirement for the LEDs to be adjacent, so many patterns are possible.
Sliding Strip
A sliding strip, or simple 'strip', animation is one where the animation can be considered one long scene or strip that is slid across the animation. Instead of storing each frame individually, the animation stores the entire strip. When it plays back the animation, it starts with all of the LEDs off, and then 'slides' the data across. A strip animation can be either horizontal or vertical.
Notes on the User Interface
The user interface to the Animator application does not follow any normal conventions. There are no menus, no control keys, no drag and drop. I originally developed as an easy way to modify the animation data, and never really developed an appropriate user interface.
Please read the notes below for information on how to use the application and its different windows. You can also, if you are so inclined, download the source code and make it work as you like.
Application Windows
Animator has only three types of windows: the main window, an animation window, and a sequence window.
Main Window
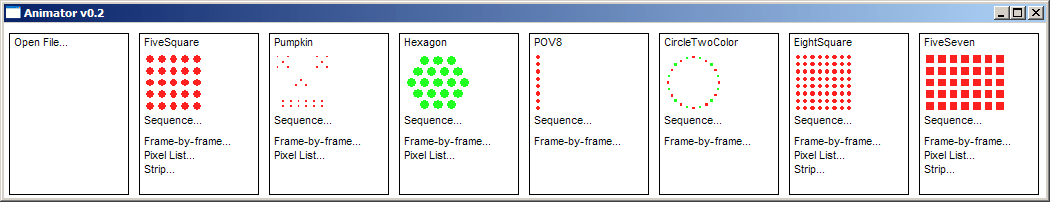
This is the main window for the application.

Clicking in the left-most box, "Open File...", will bring up a dialog to open a file. The application will attempt to open the file and read the data. If it can successfully process the file, it will display either an animation editor window or a sequence editor window.
Each of the remaining boxes shows a layout that is supported by the application. In each box is a "Sequence..." label. Clicking on this will open a new sequence window. Also in each box is a list of "Frame-by-frame...", "Pixel List...", and "Strip..." labels. Clicking on any of these will open a animation editor window for that type of animation.
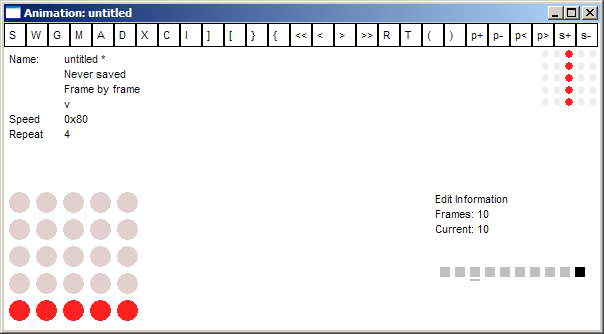
Animation Window

The animation window allows you to edit a single animation, save it to a file or attach it to a sequence, and export it as an animated GIF.
Window Areas
Only the Toolbar and Edit Area respond to mouse clicks.
Toolbar: The toolbar is the top part of the window. These are described in the Commands section below.
Animation Info: This area shows the name, the status (if it saved to a file or a sequence or has never been saved), the type, and the variants. The variant info includes the speed and repeat count. For a pixel list it also includes the run length and wrap style.
Animation Area: This area shows the current animation running.
Edit Area: This area, on the lower left, is where you can turn the LEDs on and off using the mouse.
Edit Info: This area shows additional information about the animation as well as showing the current frame in the animation area. There is a small gray box for each frame. The current frame is shown as a black box. The frame currently being shown in the animation is underlined with a small gray line.
Commands
| Key | Tool | Command | Description |
|---|---|---|---|
| s | S | Save | Save the animation. If the animation is part of a sequence, it is saved back to the sequence. Otherwise it is written to af file. |
| w | W | Save As | Save the animation as a new file. |
| g | G | Export GIF | Export the animation as an animated GIF. |
| m | M | Name | Set the name of the animation. This is used when the animation is part of a sequence. |
| a | A | Append Frame | Add a blank frame to the end of the animation. |
| d | D | Duplicate Frame | Duplicated the current frame and insert as the next frame. |
| x | X | Delete Frame | Delete the current frame. |
| c | C | Clear Frame | Clear the contents of the current frame (but do not delete it) |
| i | I | Insert Frame | Add a blank frame after the current frame. |
| ] | ] | Increase Speed | Increase the speed of the animation. The range is from 1 to 255 |
| [ | [ | Decrease Speed | Decrease the speed of the animation |
| } | } | Increase Repeat Count | Increase the number of times the animation repeats before it ends. |
| { | { | Decrease Repeat Count | Decrease the number of times the animation repeats |
| up | << | Go To First Frame | Go to the first frame of the animation. |
| left | < | Go To Previous Frame | Go the the previous frame |
| down | > | Go To Next Frame | Go to the next frame. |
| right | >> | Go To Last Frame | Go to the last frame of the animation. |
| r | R | Rotate Strip | For strip style animations, rotate the strip from vertical to horizontal, or horizontal to vertical. |
| t | T | Toggle Wrap Style | For pixel list animations, toggle the wrap style. |
| ( | ( | Decrease Run Length | For pixel list animations, decrease the run length. |
| ) | ) | Increase Run Length | For pixel list animations, increase the run length. |
| p+ | Add Variant | Add a variant to the current animation. | |
| p- | Remove Variant | Remove the current variant from the current animation. | |
| p< | Previous Variant | Move to the previous variant. | |
| p> | Next Variant | Move to the next variant. | |
| s+ | Attach to Sequence | Attach the animation to a sequence window. | |
| s- | Remove from Sequence | Remove (detach) the animation from a sequence window. |
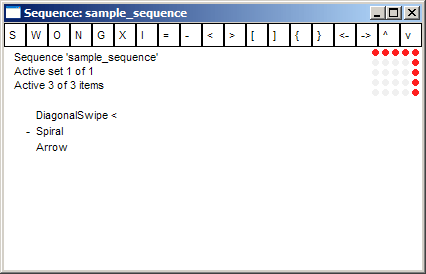
Sequence Window

The sequence window lets you manage a collection of animations.
Window Areas
Only the Toolbar and Animation List Area respond to mouse clicks.
Toolbar: The toolbar is the top part of the window. These are described in the Commands section below.
Sequence Info: This area shows the name, the active set and the number of sets in the sequence.
Animation Area: This area shows the animations of the sequence running.
Animation List Area: This area, the bottom part of the window
Commands
| Key | Tool | Command | Description |
|---|---|---|---|
| s | S | Save | Save the sequence |
| w | W | Save As | Save the sequence as a new file. |
| o | O | Open | Open a file in a new window |
| n | N | New | (Currently not working.) |
| g | G | Export GIF | Export the sequence as an animated GIF. (This does not work well.) |
| x | X | Delete Animation | Delete an animation from the sequence |
| i | I | Toggle Active | Enable or disable the current animation. |
| = | I | Append Active Set | Copy the current active set |
| - | I | Delete Active Set | Delete the current active set. |
| < | < | Previous Active Set | Move to the previous active set |
| > | > | Next Active Set | Move to the next active set. |
| [ | I | Previous Animation | Show the previous animation in the animation area |
| ] | I | Next Animation | Show the next animation in the animation area |
| { | I | Previous Variant | Use the previous variant in the current animation |
| } | I | Next Variant | Use the next variant in the current animation |
| left | <- | Select Previous Animation | Select the previous animation in the sequence |
| right | -> | Select Next Animation | Select the next animation in the sequence |
| up | ^ | Move Animation Up | Move the selected animation earlier in the sequence |
| down | v | Move Animation Down | Move the selected animation later in the sequence |
Software Architecture
The software architecture for Animator is described on this page.
Blog Posts
OriginalDownloads
Application and sample filesSource code
Gallery
A gallery of animated gifs created by Animator: here
